PROJECT TYPE:
Experience Design
MY ROLE:
Platforms & feature workflows.
DATE:
2018-21
ADOBE FRESCO
Designing for the next generation of creatives & exploring new drawing paradigms. Here is a brief overview of projects & concepts designed in my time with Fresco.
Healthy Users Initiative
TEAM:
Kriota Wilberg, Rebecca Gordon,
Avirup Basu, Apoorva.

Can we design our future tools to be healthier?
Healthy user’s initiative within Fresco is built as a feature to promote the need for creative’s to take regularised breaks & track their wellbeing through a series of workouts specifically focusing on the needs of illustrators.
A significant number of users of Adobe users' suffer from their creative task flow related health issues.
It is important for artists to understand their pain signals & take some time out for individual self care.
The drawing well-being feature hopes to address this through curated workouts, intelligent notifications & health dashboards that keeps our artist health & their creative juices flowing.



Image Courtesy: Illustration sessions from drawing workshop with Kriota Wilberg & Rebecca Gordon
IDEATION
Creating art is a thoughtful & intense process. If at any stage we were to take the user out of the drawing environment, we would run the risk of irking our user’s from completing their primary workflow which in this case is creating art.
At the early design iteration phase, we were able to determine that we needed to identify check-points in the user’s existing journey when navigating these
Design
WIREFRAMES
Created ecosystem to learn more about the domain, task flows to align design decisions with user's behaviour, and information architecture to understand the domain and IA which forms the basis for the app.

FINAL DESIGNS: LEARN CONTENT
Customising the existing learn content to include small tutorials around drawing health which captures the
Basic Do’s and Don’ts of the right posture while drawing, to what are the right way to hold your stylus?
These are a few of the content that our user can browse through before they start their creative journey
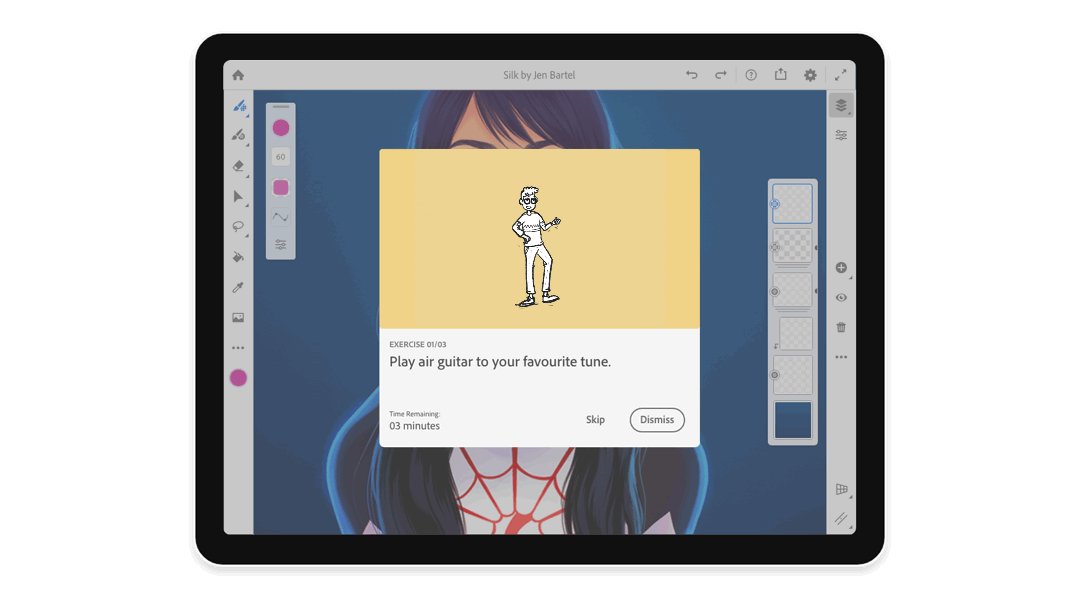
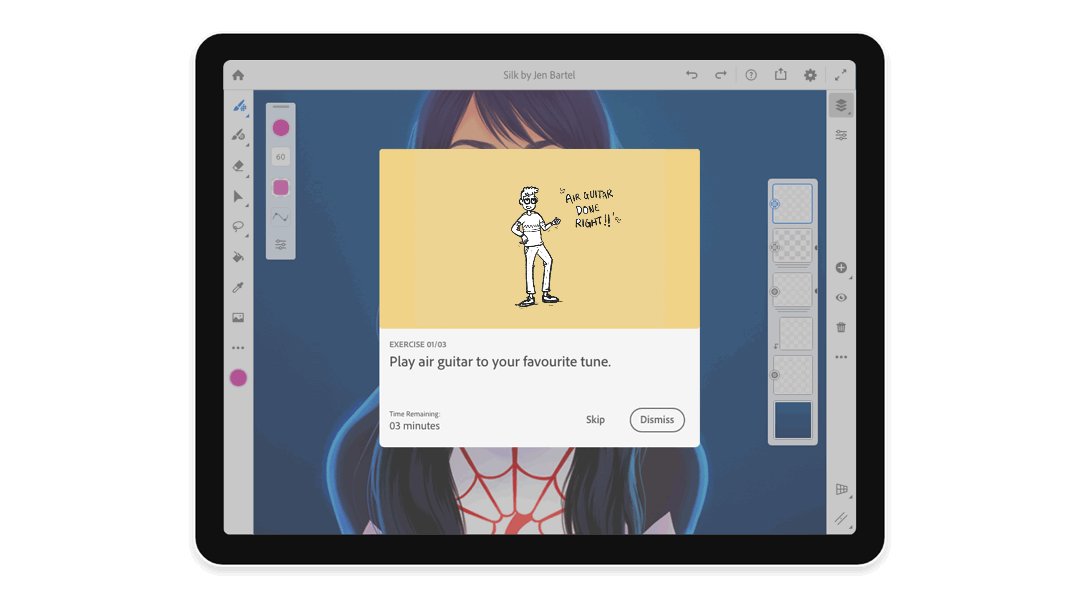
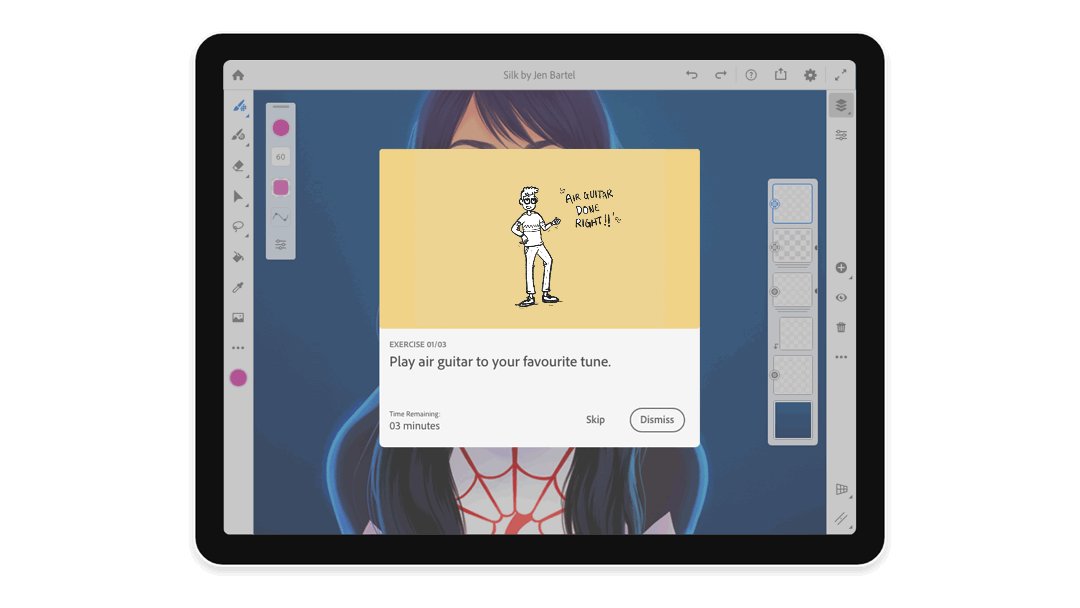
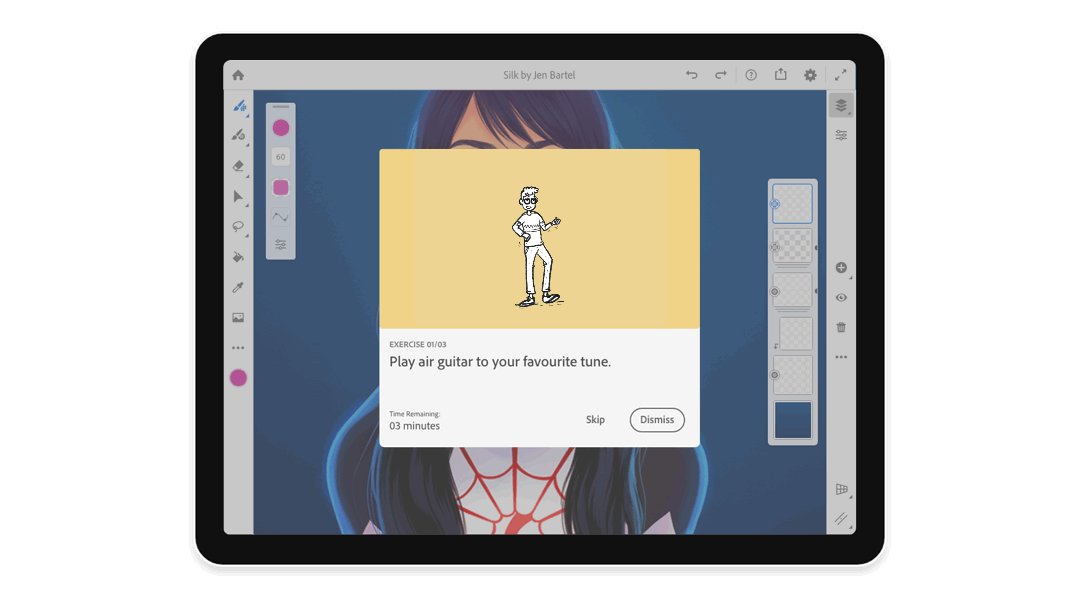
WELLNESS MODAL
Workout cards with animated gif were played when the user intended to take a small break.
The workouts itself were customised to add quirk & maintain the basics of exercise.


ALL WORKOUTS
The wellness modal which lists out the Favourite & Fresco workouts.
The user can filter them & view, add or remove workouts based on priority and time.

HEALTH DASHBOARD
The idea of having a Drawing Health page is to have a single point access board where the creative might be able to view their activities & engagement with Fresco
PROJECT OVERVIEW
For a more detailed project summary visit here

Design for Platforms:
Translating fresco workflows for windows & mobile experiences
Fresco on Windows
The Universal Windows Platform provides a common app platform that runs Windows 10. The native apps running on UWP are governed by the Fluent Design System. Fresco, not being a native application, our goal is to imbibe some of the elements of the OS design system to the fresco experience.
DESIGN PROPOSALS
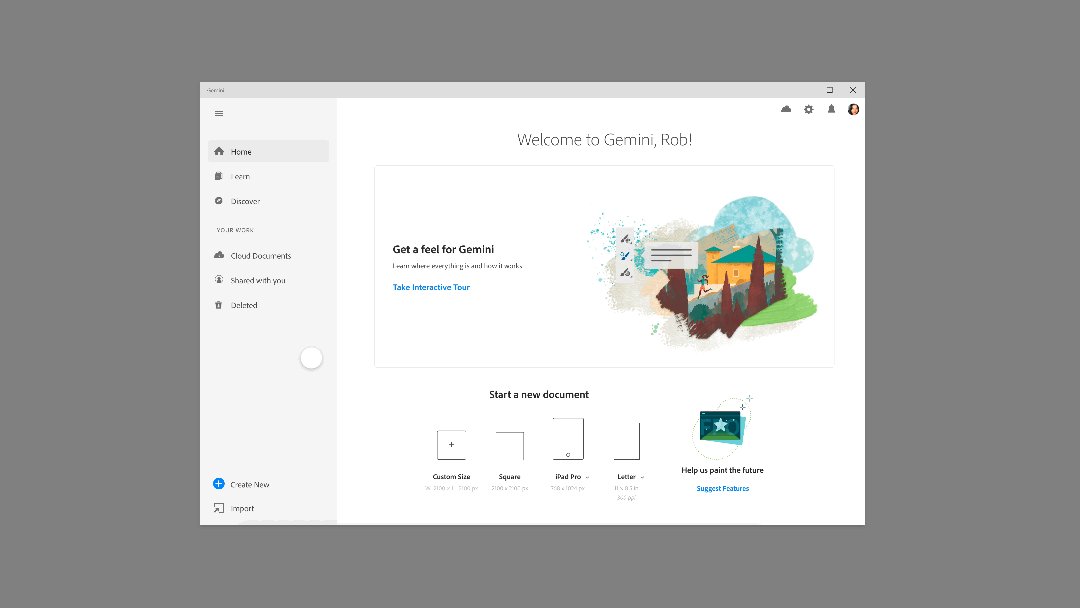
Home
The Home screen's key components are cloud- documents where users can migrate between different products without any data loss. The discover feature gives the scope to the user to access inspiring projects through their Behance feed. In the current design of the home screen the two primary Action buttons- Create New and Import reside at the bottom navigation of the left menu.

CCHome screen- Fresco

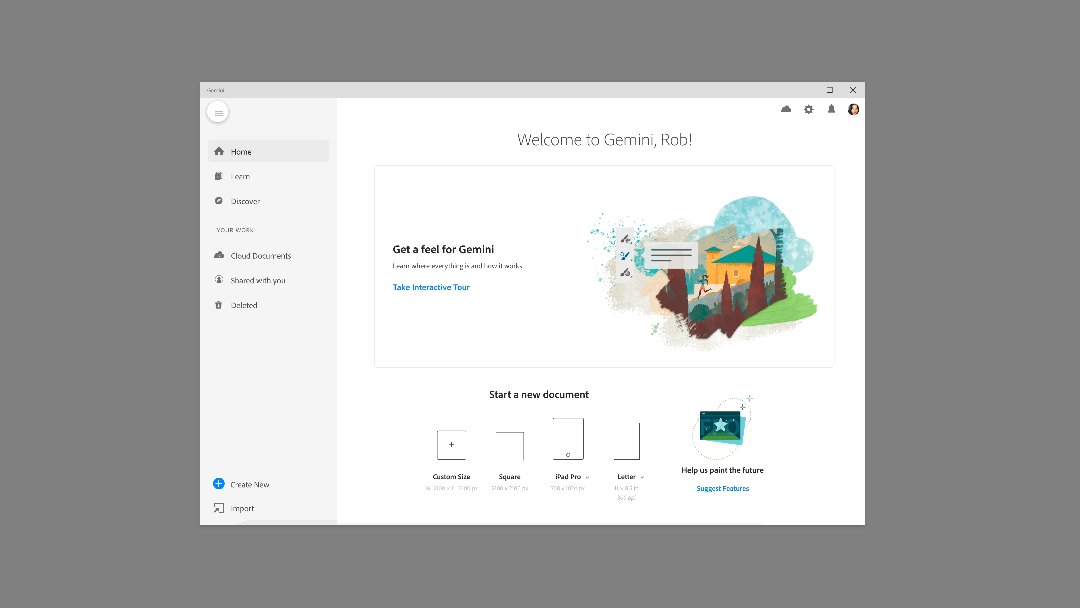
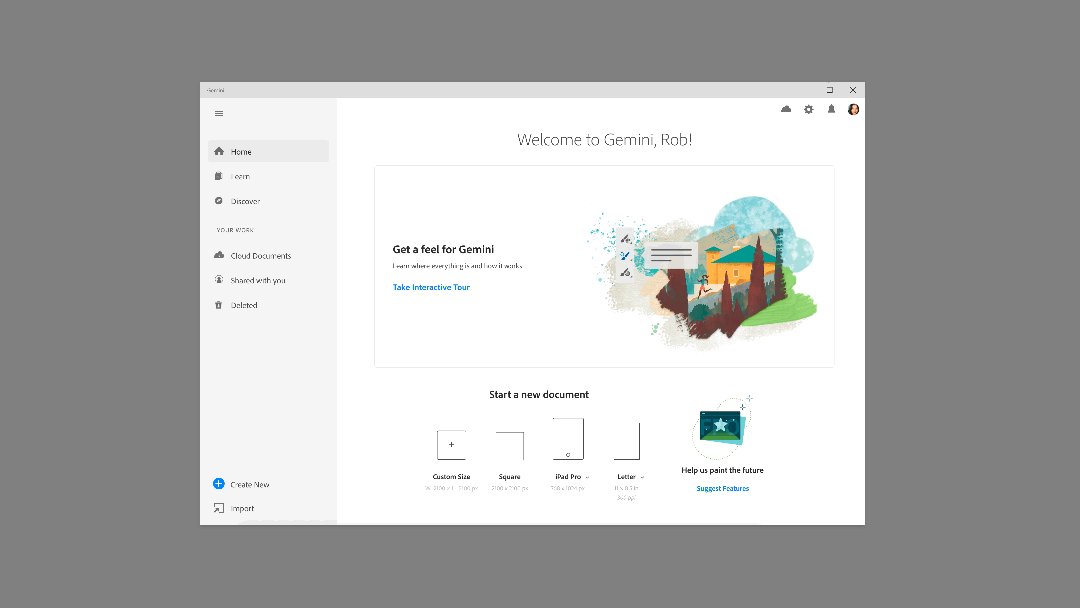
Home screen- Fresco-UWP Final Design
The left navigation using the attributes of a UWP menu has a collapsed/expandable state which brings a certain responsiveness to the application. Also allowing the home screen to adapt to different screen sizes.

Home screen with Parallax Animation in scroll
Parallax as described earlier is an animation defined in the fluid design principle, and the Home screen sets up a possibility of integrating this animation
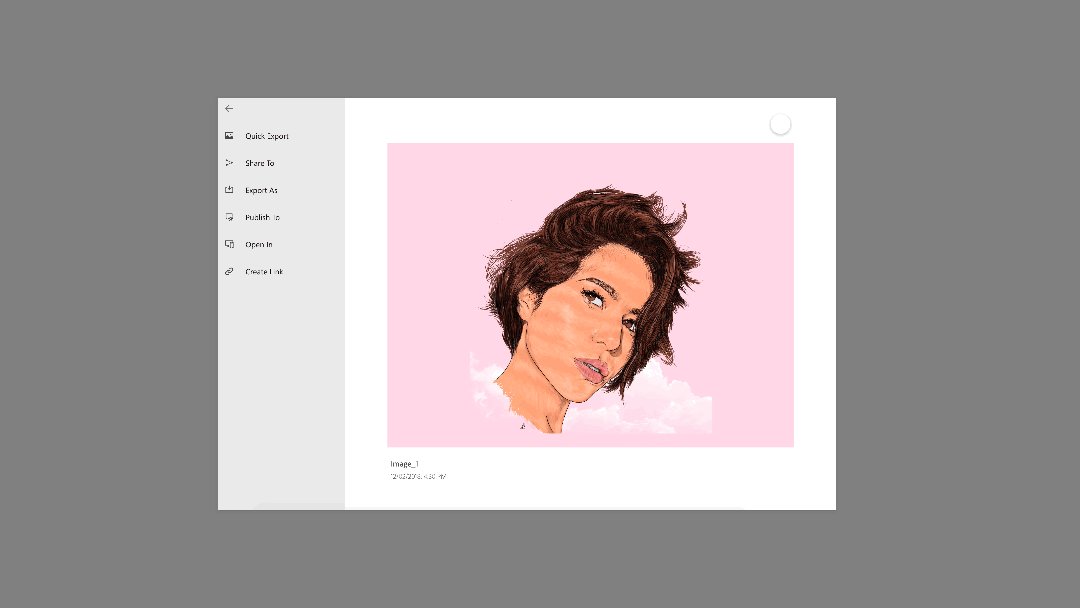
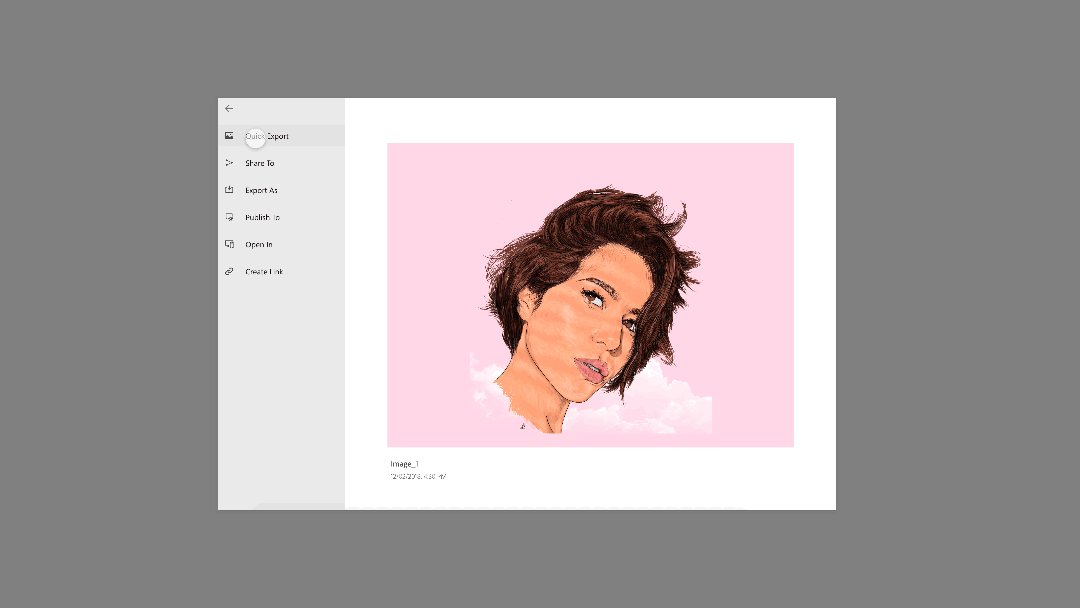
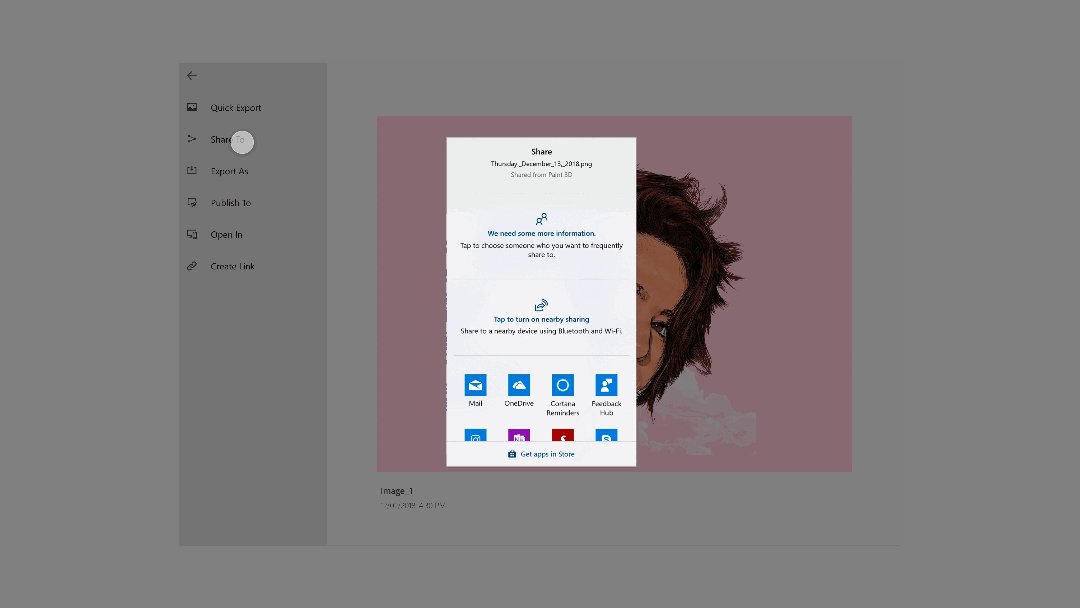
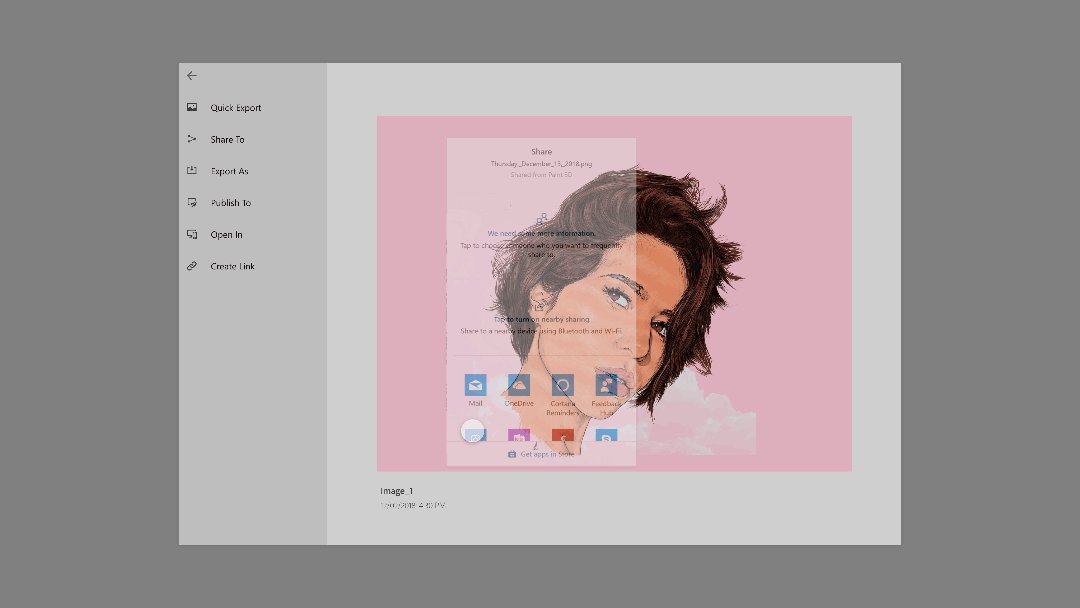
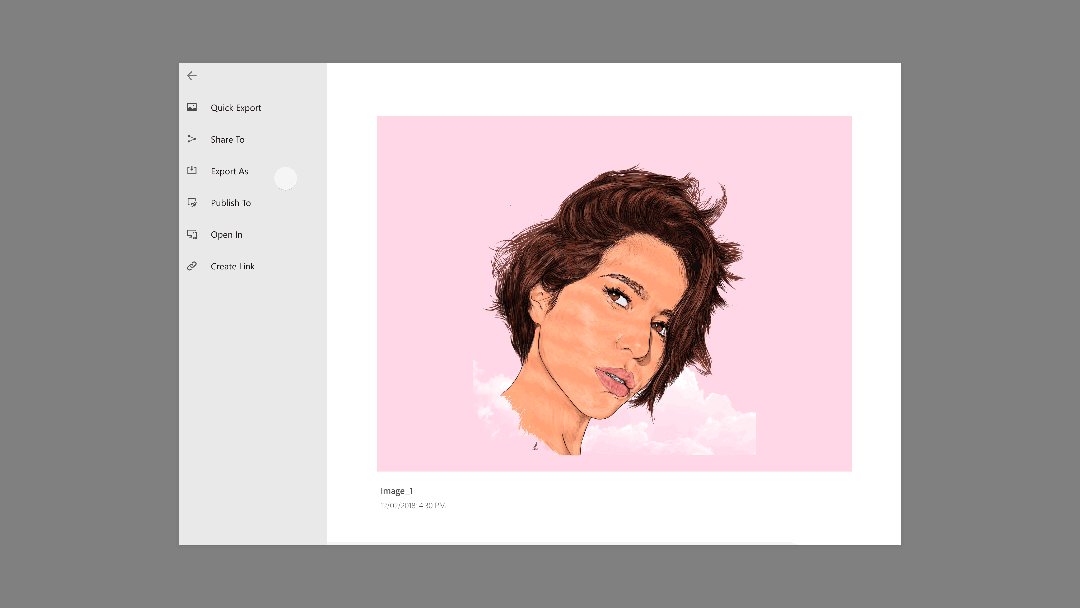
Sharesheet
The Share sheet incorporates motion and reimagines the export panel to align to the UWP experience.

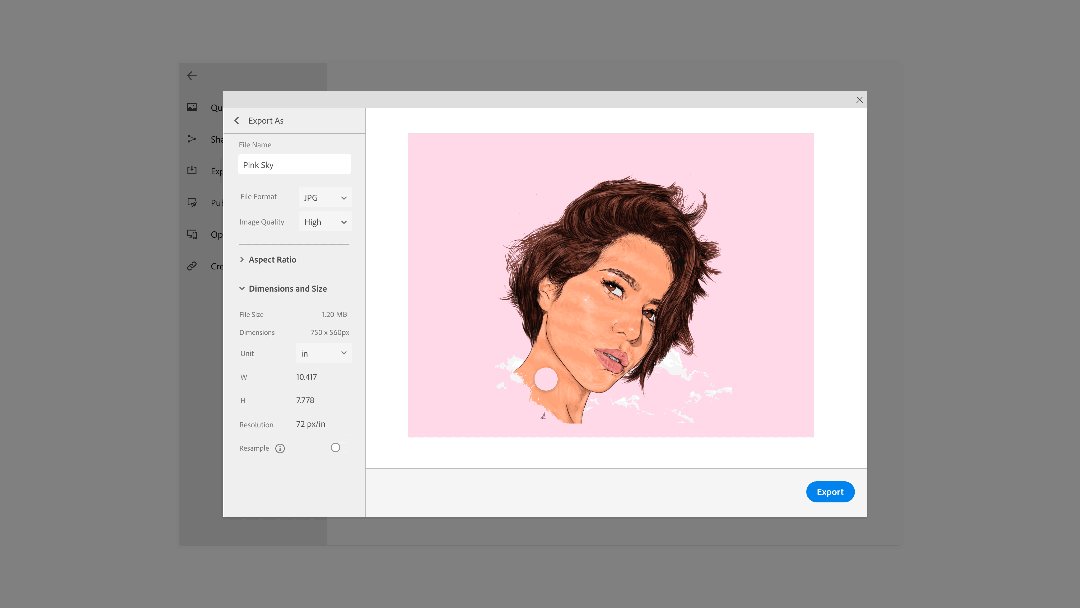
Share sheet- Quick Export

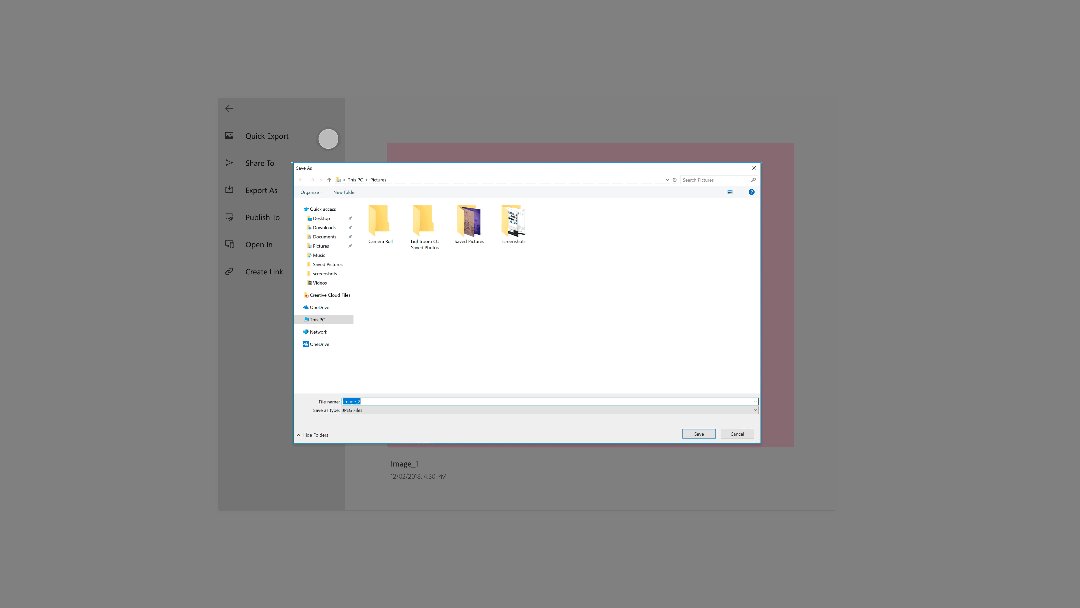
Share sheet- Export and Publish modal
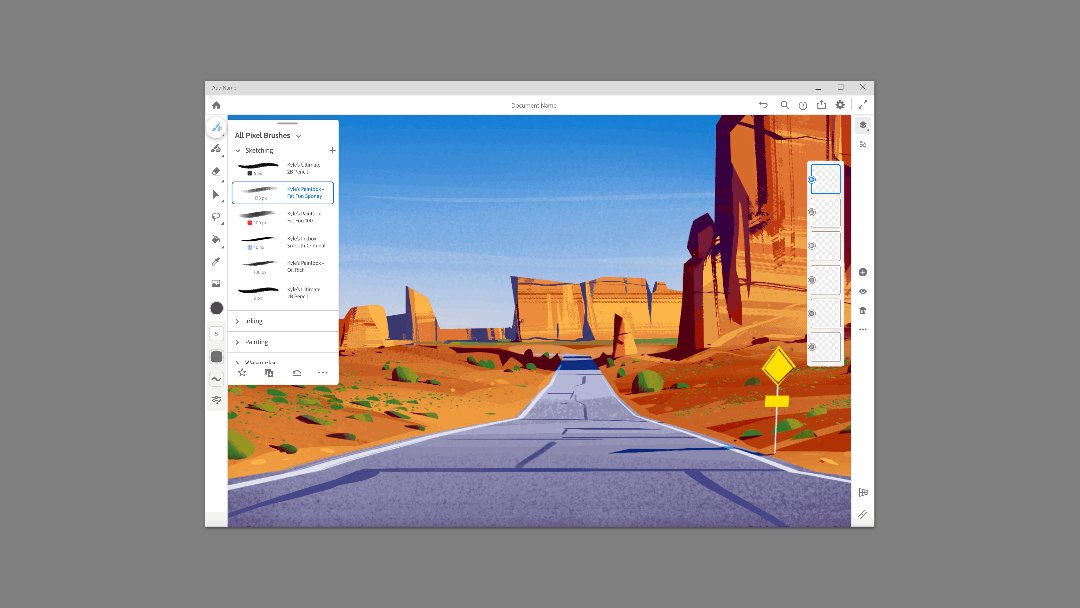
Panels
The proposal for the panel behaviour in UWP was to mimic the native animaton defined under the Fluid design system. Hence the sliding animation and fade in of the details.

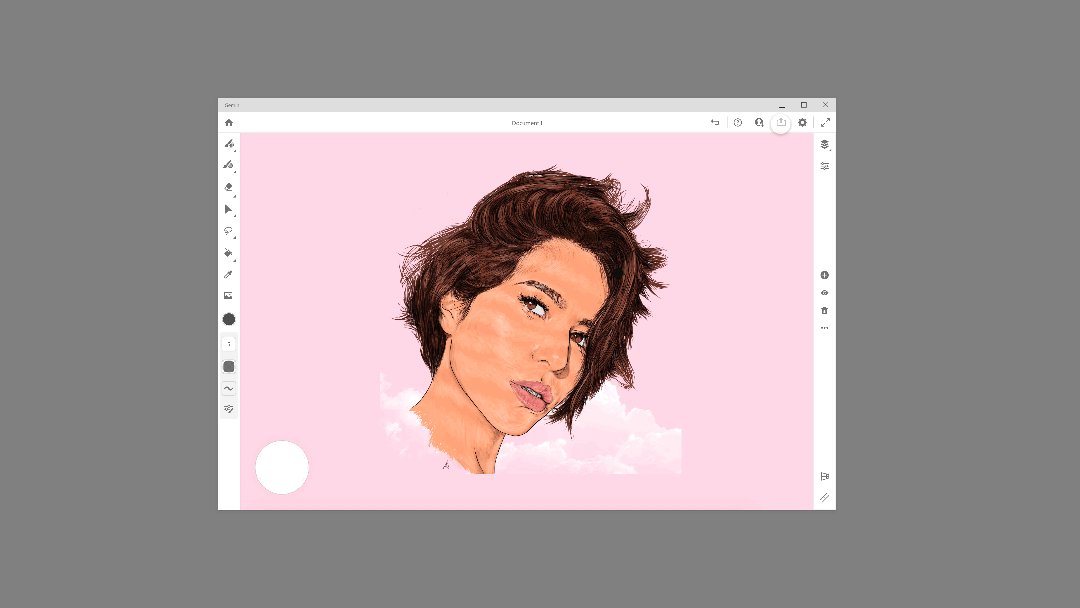
Export in Fresco
CURATING SHARE FOR MOBILE
Designing the share & publish experience for creative on Fresco. "Share" allows the user to make post-edits of the frame & aspect ratio as we were looking at quick integrations with social media platforms like instagram & also explore cross functionality between our other mobile applications like
Lightroom & Photoshop Express.

Export experience in the Sharesheet ; Mobile
FEATURE WALKTHROUGH

AI Powered Drawing Features
Visual Search
Searching & Extracting Attributes from illustrations.
PROBLEM STATEMENT
Using the search pattern for creatives to find inspiration from their own artwork & bring in the required drawing elements to their new artworks.
CONTEXT
Through Adobe sensei, users could extract individual components from an artwork and add them to libraries for future inspiration.
The targeted search allows the user to not only find their art but also extract other attributes like colour, typography, brushes
& image references.

DESIGNS
Final design explorations that capture's the user's search from the home screen, and then being able to identify and extract attributes to populate in their reference libraries.
The designs focused on the the artwork & its multiple elements simultaneously under each categories for the user to make an informed choice.

Further design explorations scoped out the possibility of how the inspirations
will be able to be accessed by the user for in-canvas document extraction
& search.

Read the complete projects summary here at
Project Glow
TEAM:
Nikhil Tailang, Avirup
PROBLEM STATEMENT
This project combines Adobe Sensei's Machine learning knowledge with a longstanding drawing concern for new creatives.
Lighting in two-dimensional image is a process that is at times planned even before an illustrator starts with the final colouring process. It is a time consuming with a lot of planning, with deep understanding of textures and surfaces . What if there was a way to identify and manipulate light as seamlessly as we do it on a 3D image. Project Glow hopes to explore this paradigm.
RESEARCH
We had a two pronged strategy for the research & ideation process when
it came to implementing this feature.
1. Investigating the technology that would enable the process of lighting
to be implemented on a 2D surface
2. We spoke to over 10 illustrators trying to understand from them what were their interpretations of lighting & how did they go about creating light in
two-dimensional surfaces.
"Personal Mood affects the way I approach my lighting sometimes brushes play a key role in my style of lighting."
"I do a lot of nature study, still life study to understand how lighting works and that is the knowledge I bring in my artwork.."
- User Inputs
KEY INSIGHTS
Lighting adds depth, drama and emphasis, and sets the mood of the artwork.
Physically accurate lighting is a starting point. But physically-inaccurate highlights and shadows are added for artistic effect.
Lighting is decided at the beginning. There is often a second pass to tweak it to emphasise certain elements.
Composition and framing dictates the lighting more than pictorial references. Pictorial references are used for studying more than for replicating.

DESIGN
Based on some of the user interviews & research, few key requirements came through that would be needed to address in the designs that would be extremely necessary to the lighting process:
Importing lighting references and extracting light sources to your artwork.
The ability of the illustrator changing their light-source LIVE while they are in the process of creating their artwork.
Assigning source lighting to individual objects in the artwork.
Ability of the light to understand the distance & context of where it is applied.

CONCEPT WALKTHROUGH

Recommended Listening with Audio